Визуализация знаний учащегося
Предположим, вы создаете какое-то упражнение.
Учащийся всегда оказывается перед выбором – подумать/порешать или простым перебором выполнить это упражнение.
Очевидно, что второй вариант совершенно бессмысленный. Чтоб наполнить «метод тыка» хоть каким-то смыслом появилась идея визуализировать данные, которые вводит учащийся. (сделать визуально-экспериментальную модель – это, наверно, слишком громко)
Пример
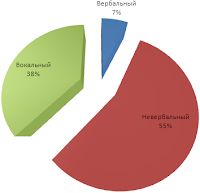
В одном из наших курсов рассказываем о каналах передачи информации в межличностном общении и влиянии их на восприятие.
В другом курсе, доходя до этой темы, даем эту же информацию в другом виде. В третьем – в форме задания. И самое простое, что приходит в голову –
Понятно, что если не знаешь, угадать крайне сложно. Да и смысла запомнить числа 7, 38 и 55 особого нет. А вот показать несопоставимость влияния вербального канала по сравнению с другими… Здесь диаграмка и могла бы помочь!
Но с технической реализацией произошла загвоздка.
1. Очень бы подошли объекты КурсЛаба из группы «Визуализация данных». Но они не принимают в качестве «Значения» ни цели, ни переменные. Забросил идею Алексею Королькову, может когда-нибудь сделают.
2. Поискал в и-нете. Полно предложений на любой вкус.
Но разбираться в чужом коде, не владея языками программирования,… Короче не понравился мне этот путь.
3. Попробовал использовать объект КурсЛаба «Результаты по целям».
Похоже на то, что надо, но чтоб получить красивую картинку надо создавать аналогичный объект и полностью перенастраивать код, чтоб не «поплыло» при очередном обновлении редактора. Причем фактически придется создавать новые объекты и новые настройки для каждого курса/задания.
В итоге остановился на обычных текстовых блоках!
Вот как это выглядит
Вот как это сделано:
Создаем форму ввода, рисуем координатную плоскость и бросаем текстовые блоки. Расписывать, как сделана форма ввода не буду. Есть там пара хитростей, но сейчас не об этом. Важно, что после заполнения ее пользователем получаем три переменные, от которых и будет зависеть высота текстовых блоков – элементов диаграммы.
На кнопку «Построить диаграмму» вешаем действия – одновременно изменяем высоту и положение каждого текстового блока в соответствии со значением переменной.
(519 и 453 – исходные координаты текстового блока; graf1 – переменная, умноженная на масштаб – 3).
Повторяем это по количеству элементов диаграммы. Ну и добавляем прочие комментарии, подсказки…
Прикрываем "лишнее" безобразие белым текстовым блоком и делаем подписи столбиков.
Готово!
А вот как это работает (открыть пример)
Получается предельно просто, хотя и не совсем правильно – диаграммы с долями должны быть круглыми. Но если вы, уважаемые читатели, найдете такой же простой способ создания круговых диаграмм, пишите! (можно мне на почту - а я опубликую). JavaScript-овые решения тоже сгодятся.
Таким образом можно визуализировать результаты:
Учащийся всегда оказывается перед выбором – подумать/порешать или простым перебором выполнить это упражнение.
Очевидно, что второй вариант совершенно бессмысленный. Чтоб наполнить «метод тыка» хоть каким-то смыслом появилась идея визуализировать данные, которые вводит учащийся. (сделать визуально-экспериментальную модель – это, наверно, слишком громко)
В одном из наших курсов рассказываем о каналах передачи информации в межличностном общении и влиянии их на восприятие.
Но с технической реализацией произошла загвоздка.
Вот как это выглядит
Создаем форму ввода, рисуем координатную плоскость и бросаем текстовые блоки. Расписывать, как сделана форма ввода не буду. Есть там пара хитростей, но сейчас не об этом. Важно, что после заполнения ее пользователем получаем три переменные, от которых и будет зависеть высота текстовых блоков – элементов диаграммы.
Повторяем это по количеству элементов диаграммы. Ну и добавляем прочие комментарии, подсказки…
Прикрываем "лишнее" безобразие белым текстовым блоком и делаем подписи столбиков.
Таким образом можно визуализировать результаты:
- выполнения упражнений (особенно с числовым вводом);
- изменения каких-то параметров мат. моделей;
- опросов/голосований учащихся, проходящих курс.