Встраивание функционала системы во внешние сайты
У наших заказчиков иногда возникает запрос на то, чтобы в какой-то из своих сайтов встроить ту или иную функциональность, реализуемую в системе WebTutor.
Например, заказчик хочет на странице своего официального сайта с минимальными усилиями разместить список открытых вакансий или календарь вебинаров.
При этом, встраивание с помощью IFrame не подходит, поскольку высота фрейма является фиксированой, а заказчик хочет показывать длинные списки (например, списки вакансий) без полосы прокрутки.
Традиционно такие задачи решаются с помощью API (программного интерфейса на стороне системы) к которой обращается программный код сайта, получает данные и рисует их на странице. API у нас есть, но работа с ним не попадает под определение "минимальных усилий" и требует привлечения разработчика.
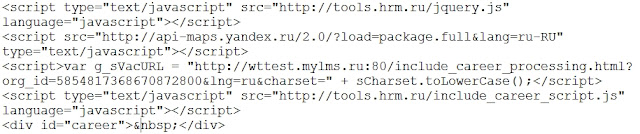
Мы нашли решение этой задачи, которое с одной стороны позволяет сделать процедуру встраивания такой же простой как вставка URL в IFrame, а с другой, позволяет избежать ограничений IFrame. Встраивание производится путем вставки на страницу куска кода на языке JavaScript. Аналогичную технологию использует Google для встраивания Google Adwords. Только мы встраиваем не баннеры, а функционал HR-системы.
Пример работы кода встраивания - ниже. Вы видите результаты подобного встраивания - тестовый банк вакансий в котром можно увидеть список вакансий, а также их географическую привязку к карте.
Планируем сделать аналогичный код для встраивания в страницы сайта функционала обучения. И тогда можно будет встроить базовый функционал СДО (каталог курсов и тестов, возможность их изучать) в любой сайт.
Например, заказчик хочет на странице своего официального сайта с минимальными усилиями разместить список открытых вакансий или календарь вебинаров.
При этом, встраивание с помощью IFrame не подходит, поскольку высота фрейма является фиксированой, а заказчик хочет показывать длинные списки (например, списки вакансий) без полосы прокрутки.
Традиционно такие задачи решаются с помощью API (программного интерфейса на стороне системы) к которой обращается программный код сайта, получает данные и рисует их на странице. API у нас есть, но работа с ним не попадает под определение "минимальных усилий" и требует привлечения разработчика.
Мы нашли решение этой задачи, которое с одной стороны позволяет сделать процедуру встраивания такой же простой как вставка URL в IFrame, а с другой, позволяет избежать ограничений IFrame. Встраивание производится путем вставки на страницу куска кода на языке JavaScript. Аналогичную технологию использует Google для встраивания Google Adwords. Только мы встраиваем не баннеры, а функционал HR-системы.
Пример работы кода встраивания - ниже. Вы видите результаты подобного встраивания - тестовый банк вакансий в котром можно увидеть список вакансий, а также их географическую привязку к карте.
Планируем сделать аналогичный код для встраивания в страницы сайта функционала обучения. И тогда можно будет встроить базовый функционал СДО (каталог курсов и тестов, возможность их изучать) в любой сайт.